# Graphics

Graphic components provide the ability to place unchanging components on the OI screen. Used to help illustrate, inform, and organize the interface.
# Static Text

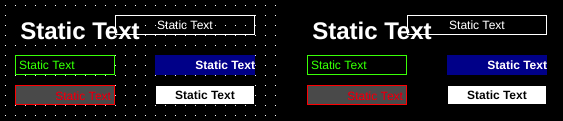
Left: Variously styled static text components in OIB. Right: Same components shown in OI run mode.
Static text should be thought of as a method of labeling or conveying unchanging information. Static text static: it is constant and immovable when an application is running.
Static text does provide the ability to hide based on the value of the hideTag.
# Images

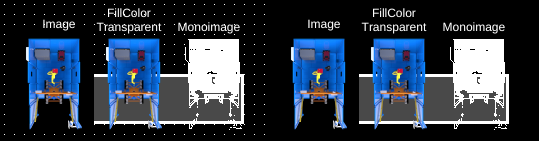
Left: Variously styled image components in OIB. Right: Same components shown in OI run mode.
Image components provide a component that displays an image within its bounds. The image component supports a variety of image formats, including formats with alpha channels, and provides tools to adjust the display of images.
TIP
Please resize your images to a resolution close to the size they will be displayed. We often see very large images (4032x3024) used for components that are displayed in 600x400 pixels. Using oversized images can degrade the performance of OI, increase load time of screens, and results in unnecessarily large OI files.
For example, a 4032x3024 picture can be 2mb in size whereas a 600x400 picture is usually around 100kb - a 20x difference in file sizes.
OIB versions later than OIB 1.11 Dec 2020 include tools to resize images. See Image Resizing Tools
Note
Offset is applied relative to the top-left corner.
Then rotation is applied around the rotationOrigin relative to the top-left image corner.
Image components use images from the application's image library. When an image is added to the library, it is copied to the application's directory and renamed to pre-pend the application name.
OI supports PNG, BMP, JPEG, PBM, PGM, PPM, XPM, and XBM images. Alpha channels (transparency) are supported and can be seen by changing backColor to transparent. The transparentFore and transparentBack properties apply only when monoImage is set to true (see below).
TIP
Images by default are given black backgrounds. If you have transparency in your images, set the backColor to transparent to see those.
WARNING
When using transparency, fully transparent parts of the images will pass clicks through to lower elements regardless of clickThrough property.
# Rotation
Images support dynamic rotation by using the rotation tag. Currently, image components only display the image within the bounds of the component - so if the image rotates outside this bound parts of the image will not be displayed.
WARNING
Rotation behavior and rendering may change in future releases.
# monoImage
The 'monoImage' property converts the image to a monochrome image. When true, the foreground or background can be set to transparent using the transparentFore and transparentBack properties.
# xTag, yTag
The xTag and yTag properties provide a way of feeding inputs back relative to the image. When a position on the image is touched, the x and y position of the touch is written to xTag and yTag.
# Image Resizing Tools
Images can be resized within OIB by clicking the Resize... button for the image in the image library. This tool provides inputs to specify the new size of the image and also reports the size of the largest component using this image.
This tool modifies the files directly and cannot be undone.
WARNING
Resizing images modifies the image files directly and cannot be undone.
# Rectangle

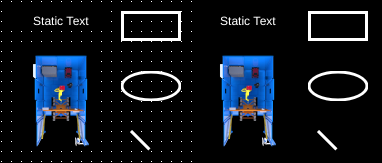
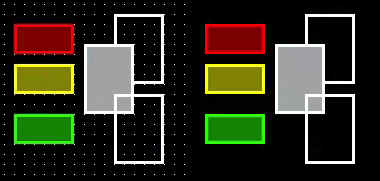
Left: Variously styled rectangle components in OIB. Right: Same components shown in OI run mode.
Rectangle components draw a static rectangle on the screen. The border and fill properties can be adjusted as needed.
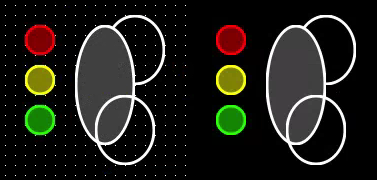
# Circle/Ellipse

Left: Variously styled ellipse components in OIB. Right: Same components shown in OI run mode.
Ellipse components draw a static circle or ellipse on the screen. The border and fill properties can be adjusted as needed.
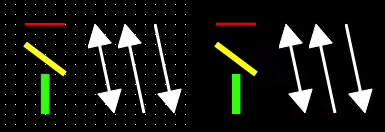
# Lines

Left: Variously styled lines components in OIB. Right: Same components shown in OI run mode.
Line components draw a static line on the screen.
# Dynamic Lines
End points of lines can be changed dynamically by PLCs through the beginX, beginY, endX, and endY tags. The initial values as set in the OIB application are first written to the tags, then any changes will update the line's position on the screen.
The coordinates are in screen space and match as the values would in the beginPoint and endPoint attributes.